halo sobat... pada sore hari ini, kita akan mengulas hal - hal yang menyebabkan blog kita tidak disukai oleh pengunjung. sobat pasti pernah merasakan bahwa teman - teman sobat tidak menyukai sobat. pasti terasa sangat menyakitkan. apalagi jika blog kita tidak disukai oleh pengunjung internet. oleh karena itu Blog_Iqrar akan memberi tahu info ini kepada sobat sebagai referensi. Cekidot...
1. Lola (loading lama)
jika kita membuka sebuah website loadingnya minta ampun lamanya, pasti kita menggerutu dan langsung mengeluarkan website tersebut. hal ini jangan sampai terjadi pada blog sobat. saya sarankan, cek faktor - faktor yang membuat blog sobat menjadi lambat seperti widget.
2. Tampilan blog yang tidak teratur
pernahkah sobat melihat sebuah blog yang widgetnya / iklannya benar - benar banyak dan memenuhi screen pada blog tersebut sehingga kita tak bisa membedakan widget dengan isi artikel blog. ingat sobat, penampilan blog merupakan salah satu kunci keberhasilan blog. blog itu ibarat sebuah toko, jika toko tersebut ditata dengan rapi, orang yang masuk ke toko tersebut pasti akan merasa lebih nyaman, tapi coba bayangkan jika toko tersebut isi berantakan dan isinya berserakan, orang yang datang tidak jadi membeli karena merasa tidak nyaman.
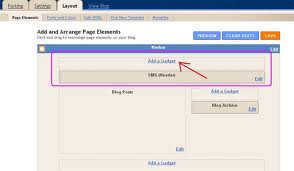
3. Banyaknya gadget / widget
seperti yang saya sebutkan pada nomor 1 dan 2, salah satu yang membuat pengunjung tidak suka pada sebuah blog adalah banyaknya widget / gadget. saya sarankan, sebaiknya jika sobat ingin memasang gadget / widget sebaiknya dipertimbangkan dulu mana yang paling penting.
4. Artikel yang memakai sistem Copy-Paste
sistem copy-paste alias copas benar - benar sudah menjamur dikalangan blog. si blogger hanya perlu mengetik di kotak pencarian, mengklik salah satu blog, lalu memblocknya dan menekan CTRL + C , kemudian si blogger tersebut tinggal paste saja ke entri barunya dan mengubah judulnya. cara ini benar - benar tidak pantas sobat lakukan. resikonya bisa saja terkena penalty oleh google webmaster, dan jika sobat sudah banyak meng-copas resikonya adalah blog sobat akan di delete. saya sarankan, berusahalah untuk menjadi blogger yang kreatif, dengan membuat sebuah artikel dengan murni, sobat pasti akan merasa lebih puas ketimbang dari hasil copas. setuju?
5. Mengandung unsur - unsur penipuan
misalnya sobat mengetik "film A" di kotak pencarian. lalu sobat mengklik sebuah situs yang sesuai dengan keinginan sobat, ternyata bukannya film malahan isinya hanyalah sederetan keyword yang terpampang. ini merupakan salah satu penipuan.
6. Komentar yang tak pernah direspon
jika si pengunjung menyempatkan untuk memposkan komentar, tapi tidak ada respon dari admin. pada contohnya, seorang pengunjung ingin bertanya kepada admin, tapi si admin tidak pernah membalas komentar tersebut hasilnya si pengunjung menjadi malas untuk mengunjungi blog kita.
7. Membuat pengunjung menjadi bingung
hal ini sering terjadi pada situs yang menyediakan jasa dowload. biasanya pasti akan muncul tombol - tombol yang berisikan kata 'download', sehingga pengunjung menjadi bingung dan tanpa sengaja menekan tombol download yang salah, alhasil si pengunjung bukannya mendownload malahan tiba di website yang berbau iklan. tapi, bagi yang sudah terbiasa dengan hal ini, pastinya cara ini dianggap kuno... wkwkwkw... :p
8. Etika Author yang kurang baik
dibandingkan artikel asli dan artikel hasil copas dari yang asli pasti akan terasa jauh lebih beda. etika author yang baik tidak mungkin melakukan penyerangan terhadap situs yang meng-copas tadi. sebainya jika ingin memiliki etika yang baik salah satunya jangan meng-copas, memiliki bahasa pembuka dan penutup, dan tidak melakukan penyerangan terhadap situs yang meng-copas. kita cukup menunggun situs yang meng-copas tersebut terkena penalty dari Google webmaster.(hahaha... rasain lo..:D)
Ok sob mungkin, itulah sedikit saran dari saya, semoga sobat bisa menghindari perilaku yang disebutkan di atas. Seeu next time...